Как сделать редирект ссылки: примеры + бесплатная Авторская схема!

Всем привет! По вашим многочисленным просьбам — представляю новую статью, на тему редирект ссылок! На самом деле, для меня было несколько неожиданным, что данный вопрос возымеет такую популярность. Я, действительно, получил очень много писем с просьбой подробнее раскрыть тему, после чего, сразу взялся это сделать. В общем — небольшой ликбез по редиректу и пара мыслей об усложнении жизни в конце статьи). Поехали!
Содержание статьи
Что такое редирект
Редирект — это перенаправление пользователя с одного интернет-адреса (URL) на другой. Поясню на примере: вбиваете в адресной строке своего браузера https://casecollector.ru, а попадаете на https://casecollector.ru. Заметили разницу?
А вот пример уже по-жестче: вводите https://prtglp.ru/affiliate/10685064. В результате открылась https://q-sender.ru/qsultra. Что тут происходит?! Это вообще законно?)
Еще, наверняка, многие видели ссылки вида bit.ly (например, вот такая: https://bit.ly/1oJrmXs — откроется википедия) или vk.cc. Это — так называемые, «сокращатели ссылок». Они делают длинные некрасивые ссылки короткими.

Все приведенные примеры — это как раз и есть редирект ссылки, т.е. переброс на другой URL. Существует несколько механизмов его реализации, но об этом чуть позже. Важно понимать, что без этого механизма многие необходимые вещи в сети были бы невозможны.
Редирект — это необходимый инструмент, который решает задачи перенаправления интернет-трафика
Другой пример, когда, по какой-либо причине, меняется название доменного имени (ребрендинг, санкции к старому имени, смена владельца и др.) было бы весьма неплохо сохранить позиции сайта в поиске, тем более, что вся наработанная клиентская база будет искать ресурс по старому имени. Это уже к вопросу, как сделать перенаправление на другой сайт. То же касается перехода сайта на HTTPS (см. первый пример).
Такой же метод применяется и для перенаправления трафика в пределах одного ресурса. Редирект, в этом случае, используется для переброса с неактуальных на актуальные страницы сайта.
Зачем редирект арбитражнику?
Наконец, подходим к главному вопросу: почему все арбитражники (здесь небольшой ликбез по арбитражу трафика, если кто забыл или еще не знает, чем мы тут занимаемся)) и многие вебмастера так озабочены перенаправлением трафика?
Если вы уже имели дело с CPA-сетями или даже попробовали делать спам-рассылку во ВКонтакте, то знаете не понаслышке — полить трафик на партнерку без редиректа ссылок просто не получится. И тому есть 2 причины:
- Как правило, все партнерские ссылки товаров и услуг ведут на домен CPA-сети. В силу того, что товаров и услуг в CPA-сети множество, на них льет очень много народа, и все ссылки содержат одинаковое доменное имя в основании — большинство площадок просто запрещает использовать такие ссылки. ВКонтакте, например, будет ругаться, если вы попытаетесь пройти по ссылке почти любой более-менее крупной CPA-сети:

2. Если в спам-рассылке использовать одну и ту же ссылку, то она станет критерием для отправки страниц аккаунтов-распространителей в бан. Дальнейшее использование ссылки становится небезопасным — аккаунты, рассылающие её будут морозить, и морозить надолго.
Есть еще один неочевидный момент, побуждающий арбитражника перебрасывать трафик — использование так называемых трекеров. Трекер — это специальное серверное ПО, дающее возможность глубокой аналитики происхождения трафика. Профессионалы применяют в обязательном порядке. Может, в будущем созрею на статью или обзор трекера.
Есть 3 причины, по которым арбитражник использует перенаправление:
1. Без него просто не перейти по ссылке на партнерский оффер (см. картинку выше)
2. Одну и ту же ссылку не удается рассылать многократно — со временем, она становится причиной блокировок аккаунтов
3. Необходим для работы с трекером (инструмент для аналитики)
Поэтому, если кто-то уже начал работать по моей схеме со спамом в ЛС или с получением хештег-трафика, настоятельно рекомендую дочитать эту статью до конца, тем более, что многие уже столкнулись с проблемой и озвучивали вопросы на этот счет.
Какие виды редиректов бывают
Несмотря на одинаковый (ну или почти одинаковый) результат работы, механизмы редиректа принципиально различаются. Все виды редиректов можно разделить на 2 типа по локализации:
- Серверный
- Клиентский
В наших делах со спамом часто приходится иметь дело с обоими видами, поэтому рассмотрим каждый из них подробнее.
Если вы уже знаете, как устроен редирект или не хотите изучать основы теории — можете пролистать этот раздел и сразу перейти к практической части в конце статьи. По понятным причинам я не рекомендую так делать)
Серверный редирект
Серверный редирект называется так потому, что реализован на стороне сервера. Спасибо кэп) На самом деле, многие не знают, как происходит взаимодействие узлов в сети интернет. В принципе, в рамках данной темы необязательно хорошо разбираться в стеке TCP/IP и клиент-серверной архитектуре взаимодействия удаленных узлов. Но, какие-то вещи из теории, все же, весьма неплохо было бы знать. Поясню принцип работы серверного редиректа с помощью следующей картинки:

Итак, разбираемся, что здесь творится) Я расставил номера в соответствии с порядком действий:
- Клиент (т.е. пользователь) запрашивает страницу сайта по адресу https://сайт_1.ru;
- Сервер сайта 1, получив запрос от клиента (запрос идет через интернет, там еще куча промежуточных узлов, которые я умышленно не стал показывать, дабы не усложнять картину), проверяет наличие такой страницы;
- Оказалось, что для данной страницы установлено правило: «перейди на другую страницу с адресом https://сайт_2.ru«;
- Это означает, что сервер должен оповестить клиента о необходимости открывать другую страницу;
- Сервер сайта 1 отправляет клиенту соответствующий ответ;
- Клиент (уже без участия пользователя) устанавливает соединение с новым узлом по адресу https://сайт_2.ru;
- Сервер сайта 2, также, проверяет состояние запрашиваемой страницы;
- Редиректов обнаружено не было и сервер должен отдать клиенту содержимое запрашиваемой страницы;
- Сервер сайта 2 отправляет клиенту запрашиваемую страницу. Пользователь доволен)
Конечно, это упрощенный пример. База данных показана на картинке условно. На деле, обращения к ней может и не быть — все зависит от реализации.
Скорость, надежность и безопасность — это главные преимущества реализации редиректа на стороне сервера перед клиентским редиректом. Главный недостаток — необходимость иметь доступ к файлам сервера, что не всегда возможно.
Главные преимущества серверного редиректа — это скорость и надежность. Кроме того, это наиболее легальный способ перенаправления, который вызывает наименьшие подозрения со стороны различных сервисов.
Теперь рассмотрим самые популярные способы реализовать редирект с одного домена на другой на серверной стороне:
Через htaccess
Самый распространенный и, пожалуй, самый правильный способ (при переезде домена — особенно) — прописать правило редиректа в файле .htaccess на вашем сервере. Но тут есть несколько ограничений:
- Разумеется, у вас должен быть куплен хостинг или свой сервер
- Сайт должен работать на сервере под управлением Apache
- У вас должен быть доступ к файлу .htaccess
Если с первыми двумя пунктами проблем обычно нет, т.к. большинство сайтов работают под Apache (уж точно больше половины)), то с доступом не все так просто. Иногда, хостер не дает возможности копаться во внутренностях. Но, к счастью, это скорее исключение.
Если будете делать редирект ссылки с помощью .htaccess убедитесь, что хостер разрешает его редактировать. Лучше сделать это до того, как оплатите услуги хостинга)
Я размещаю свои сайты и редиректы на хостинге TimeWeb — он без проблем позволяет редактировать .htaccess
Получить доступ к файлу .htaccess можно двумя способами:
- С помощью любого FTP-клиента, например, FileZilla
- Через панель управления вашего хостинг-провайдера
Коротко распишу оба варианта:
Доступ к htaccess с помощью FileZilla (универсальный способ)
Этот способ наиболее общий. Скачиваете с официального сайта бесплатную программу FileZilla. Не перепутайте — нам нужен FTP-клиент! Не скачайте случайно версию «сервер».

После установки, запускаем программу, вводим настройки своего FTP-подключения и устанавливаем связь с удаленным сервером, на котором вы размещаете свой сайт:

Файл .htaccess обычно лежит в каталоге public_html (там же, где и главная страница вашего сайта index.html). Дальше, порядок действий следующий:
- Скачиваете .htaccess на свой локальный ПК (левая половина окна программы)
- Открываете файл на редактирование в блокноте
- Прописываете правило перенаправления ссылки
- Записываете .htaccess обратно на сервер (с заменой старого файла)
Теперь, собственно, как выглядит сам htaccess редирект ссылки:
Это очень просто! Я добавил всего одну строчку в начало файла .htaccess :
Redirect / https://casecollector.ru/
Закиньте этот .htaccess на свой сервер и будете приятно удивлены, когда при попытке открыть ваш сайт все пользователи будут переброшены на главную страницу моего блога)
Доступ к htaccess из панели управления хостинг-провайдера
Если ваш хостинг-провайдер предоставляет доступ к сайту через панель управления, то, иногда, проще отредактировать .htaccess прямо там.
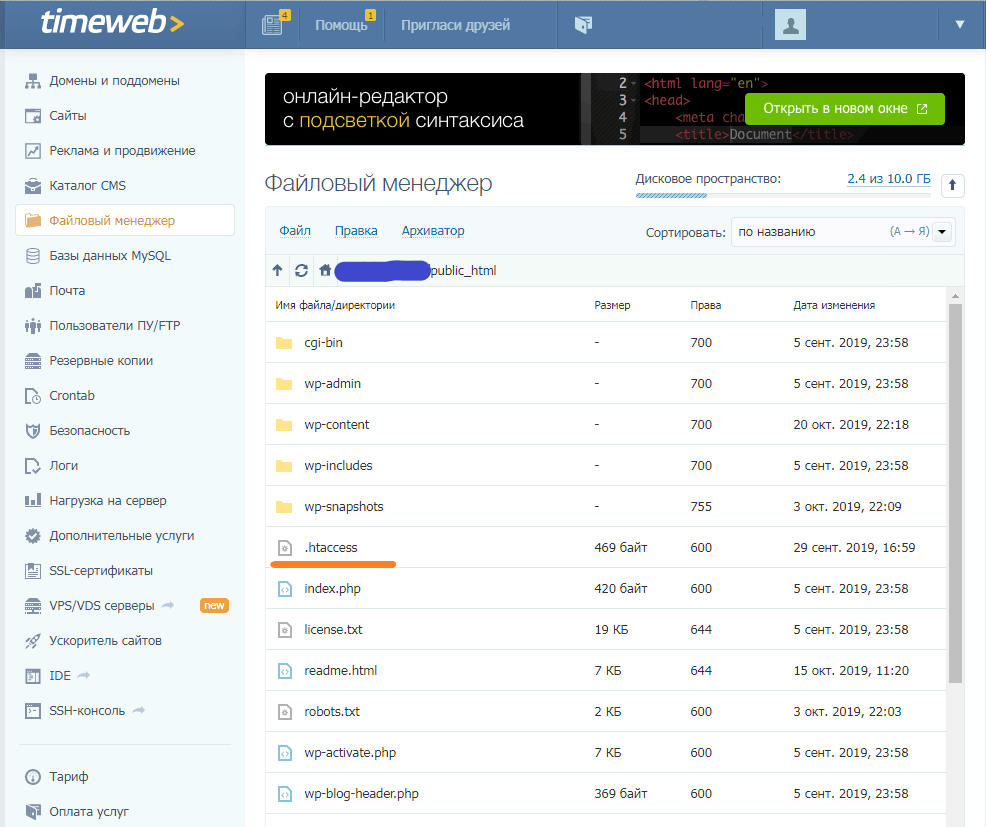
Как я уже говорил, в качестве хостинга всех своих проектов я использую TimeWeb. Нужный нам файл можно найти следующим образом:
- Открываем панель управления
- Заходим в раздел «Файловый менеджер» . Откроется список каталогов всех ваших сайтов
- Открываете каталог с вашим сайтом, через который будет идти редирект
- Открываем папку public_html
- Там будет лежать .htaccess
- Двойным кликом открываете и добавляете запись редиректа в начало файла прямо в редакторе панели управления
- Сохраняете файл — все готово!

PHP
Другой способ сделать серверный редирект ссылки — это написать строчку кода на языке PHP. Этот способ менее предпочтительный, чем предыдущий, т.к. он медленнее и требует понимания структуры вашего сайта. И, разумеется, сайт должен работать на PHP)
Среди преимуществ — возможность дописать обработчики для сбора статистики или сделать умный редирект php, который по определенным условия будет определять правило перенаправления. Иногда, без этого невозможно обойтись.
Редирект PHP имеет свои преимущества и недостатки. В большинстве случаев, можно обойтись более простыми и эффективными способами, например, прописать редирект в файле .htaccess или реализовать его на стороне клиента помощью JavaScript (об этом дальше)
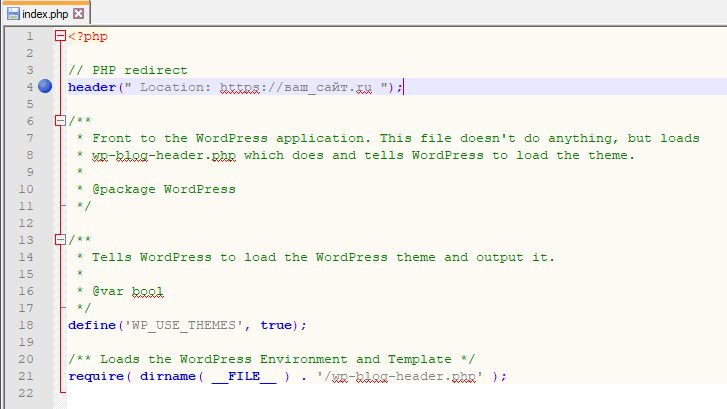
В самом простом случае, достаточно найти файл index.php, расположенный в каталоге public_html вашего сайта (как это сделать — см. выше) и добавить в его начало следующий код:
// Код редиректа на PHP
<? header(" Location: https://ваш_сайт.ru "); ?>Пример того, как это может выглядеть для сайта на WordPress:
Клиентский редирект
Теперь, коротко про редирект на стороне клиента. Принцип действия, также, покажу с помощью картинки:
Идем по пунктам:
- Клиент (т.е. пользователь) запрашивает страницу сайта по адресу https://сайт_1.ru;
- Сервер сайта 1, получив запрос от клиента, проверяет наличие такой страницы и готовит ответ, если страница найдена;
- Сервер отправляет клиенту стандартный ответ с содержимым запрашиваемой страницы;
- Клиент (вернее, браузер клиента) должен открыть и показать содержимое страницы, НО, в процессе открытия, обнаруживает в содержимом полученной страницы редирект на другую страницу!
- Следуя инструкции, браузер клиента запрашивает новый адрес https://сайт_2.ru ;
- Сервер сайта 2, получает запрос, проверяет состояние запрашиваемой страницы и готовит ответ клиенту;
- Сервер сайта 2 отправляет клиенту запрашиваемую страницу. Пользователь доволен)
Почувствовали разницу? Теперь редирект ссылки делает не сервер, а браузер пользователя по инструкции, которая содержится прямо в запрошенной странице сайта!
Такой подход менее надежен, чем серверные варианты в силу того, что браузер пользователя может блокировать загрузку скриптов — тогда перенаправление не сработает. Кроме того, редирект на клиентской стороне работает медленнее, т.к. браузер должен сначала получить запрашиваемую страницу с сервера. Если страница написана неоптимально (избыток JS или тяжеловесная CMS) — загрузка будет долгой, а редирект сработает в самом конце.
У редиректа на стороне клиента есть 2 основных недостатка:
1. Он может не сработать из-за возможных настроек браузера клиента
2. Клиентский редирект, в большинстве случаев, работает медленнее серверного
HTML
Делается очень просто — путем добавления специального мета-тега внутри тега <head> HTML-страницы. Для этого, вам опять нужно получать доступ к файлу index.html (или index.php) на сервере, где расположен ваш сайт (например, с помощью FTP-клиента FileZilla — выше писал об этом).
Сам мета-тег выглядит так:
<!-- Код редиректа на HTML -->
<meta http-equiv="refresh" content="3;https://ваш_сайт.ru">Первый параметр атрибута content позволяет задать время задержки (в секундах). В моем примере выставлено значение 3. Это значит, что после загрузки страницы клиентским браузером переброс произойдет через 3 секунды. Если нужен мгновенный редирект, то следует установить значение атрибута = 0.
HTML редирект позволяет задать время задержки перенаправления. Это регулируется значением первого параметра атрибута content. Если нужен мгновенный редирект, установите значение = 0
Вот пример HTML-страницы со встроенным мета-тегом для редиректа:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<title>Главная</title>
<!-- Вставляем мета-тег для редиректа-->
<meta http-equiv="refresh" content="3;https://ваш_сайт.ru">
<meta name="description" content="">
<link rel="icon" type="image/ico" href="favicon.ico" sizes="16x16" />
</head>
<body>
</body>
</html>
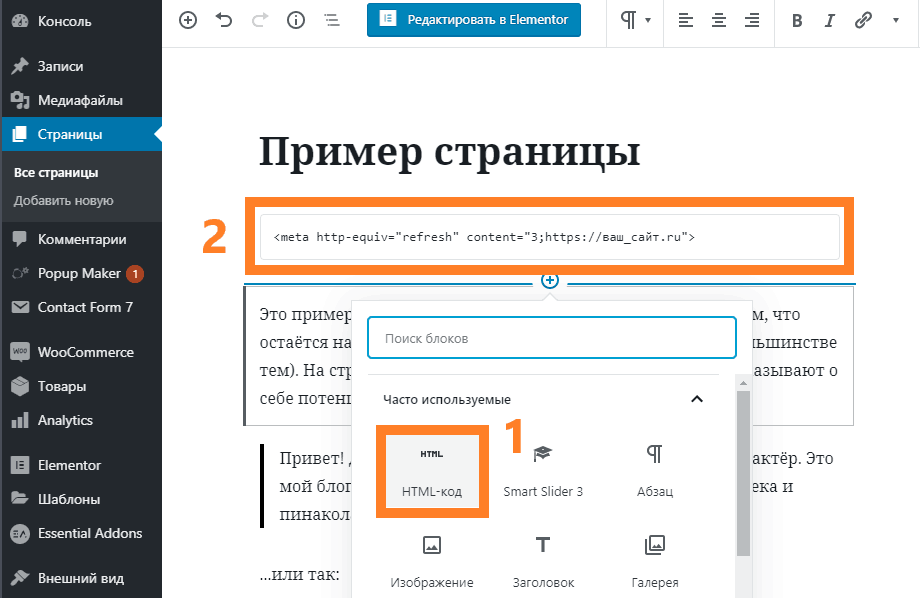
Если пользуетесь CMS, то можете данный код вставить в соответствующую страницу средствами админ-панели. Так, например, для WordPress редирект делается при редактировании страницы. Нужно вставить новый блок типа «HTML-код» и вписать туда свой мета-тег:
Главный недостаток HTML редиректа в том, что мета-тег нужно вставить во все страницы, требующие перенаправления (страницы-доноры). Соответственно, когда вам потребуется изменить адрес страницы-акцептора (так по-научному называется страница, на которую редиректим), придется менять адрес на каждой странице-доноре.
JavaScript
Последний способ, который я здесь приведу — это JS редирект. Делается аналогично HTML, но вместо мета-тега в страницу встраивается код на языке JavaScript. Этот код исполняет браузер клиента после загрузки страницы.
У JavaScript редиректа есть один существенный недостаток: если пользователь в настройках браузера запретил исполнение JavaScript, то редирект ссылки не сработает
Хорошая новость — без JS большинство современных сайтов будут работать некорректно, поэтому, скорее всего, JS у пользователя в браузере будет разрешен
Синтаксис на JS следующий:
// Пример редиректа на JavaScript
<script type="text/javascript">
setTimeout(function(){
location="http://ваш_сайт.ru";
}, 3000);
</script>Пример реализации для случая ручного добавления кода в index.html:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<title>Главная</title>
<meta name="description" content="">
<link rel="icon" type="image/ico" href="favicon.ico" sizes="16x16" />
<!-- Вставляем скрипт для редиректа на JS-->
<script type="text/javascript">
setTimeout(function(){
location="https://ваш_сайт.ru";
}, 3000);
</script>
</head>
<body>
</body>
</html>
Также, как в случае с HTML реализацией, в данном способе можно задать задержку на переход. Будьте внимательны! В JS задержка задается в миллисекундах! В моем примере переход произойдет через 3 секунды после загрузки кода браузером.
Главное преимущество метода заключается в том, что сам код JS можно вынести в отдельный файл, а на всех требуемых страницах-донорах сделать ссылку на JS. Тогда, для смены адреса редиректа достаточно изменить ссылку в одном документе.
Генератор редиректов
В завершении нудного теоретического блока приведу генератор редиректа, который позволит без ошибок сгенерировать код для нужного вам типа редиректа. Хотя, для тех, кто внимательно читал, все и так предельно понятно)
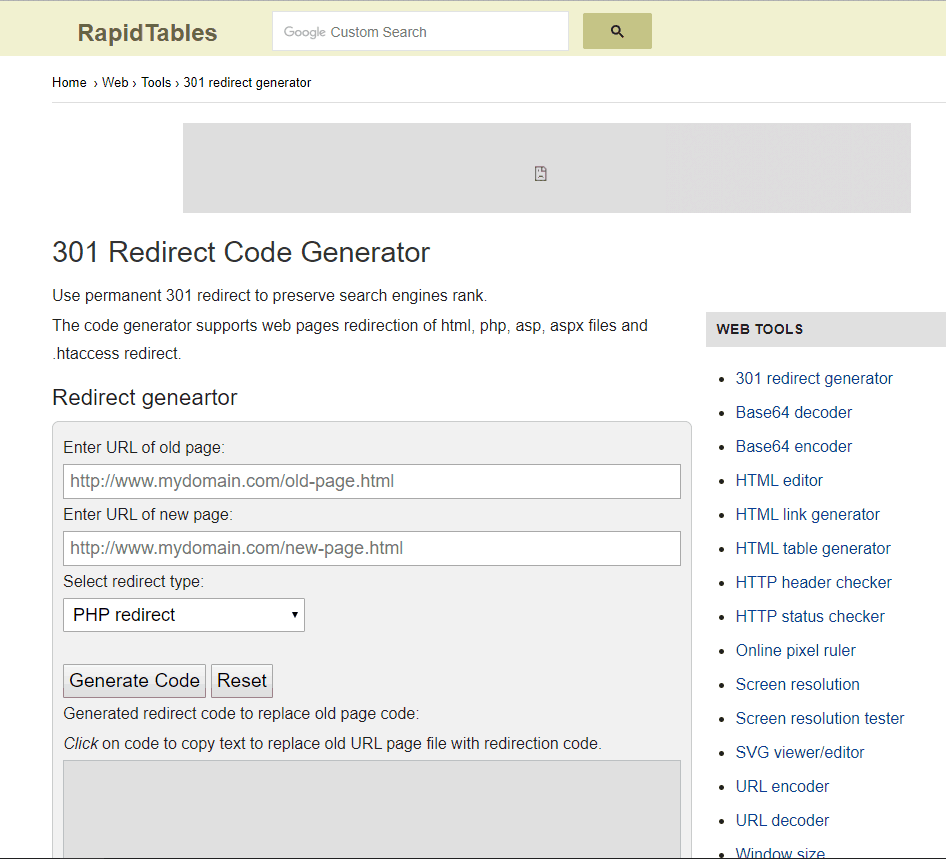
На самом деле, инструментов на этот случай великое множество (в том числе — плагины для CMS). Так как все они делают они одно и то же, приведу только один пример: 301 Redirect Code Generator

Пожалуй, дополнительные комментарии тут излишни: просто вводите адрес страницы-донора (опционально), страницы-акцептора, выбираете подходящий тип редиректа, жмете кнопку «Generate Code» и будет вам счастье)
Авторская схема: бесплатный редирект ссылки на uCoz
Я хочу поделиться схемой, которую я применяю, когда срочно нужно что-нибудь затестить, а без редиректа не пускают. Данный способ абсолютно бесплатный и не требует наличия своего хостинга, сервера или сайта. Отличный способ, чтобы, например, сделать редирект для ВК.
Идея в том, чтобы использовать бесплатный конструктор сайтов. Я сделал свой выбор в пользу конструктора uCoz. Вы получаете в свое распоряжение доменное имя третьего уровня и место на сервере, где размещается ваш «сайт». Сам сайт нас мало интересует, а вот возможность ручного редактирования HTML сайта — это именно то, что принесет нам радость.
Оффтоп: кстати, пока я писал эту статью случился фейл с этой схемой с uCoz и, я думал, что она больше нежизнеспособна! Но, немного поломав голову, я нашел лазейку и теперь все ОК)) Дальше расскажу, в чем суть.
ВАЖНОЕ ОБНОВЛЕНИЕ (от 05.2020)!!!
На момент мая 2020 г мои подписчики сообщили, что предложенный мной вариант тоже перестал работать!
К дальнейшему материалу прошу относиться, как к теоретической части и применять для поиска других схем (возможно, на других платформах)
ШАГ 1. Регистрация и создание сайта
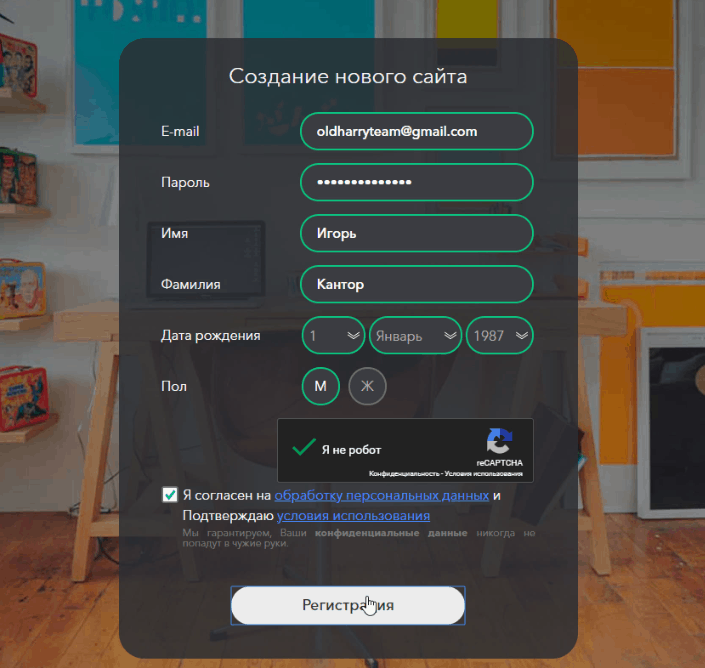
Заходим на uCoz — попадаем на страницу регистрации:

Заполняем необходимые поля:

После этого, получаем подтверждение на указанный нами e-mail и, перейдя по ссылке из письма, заполняем еще пару форм и попадаем в панель создания сайтов:
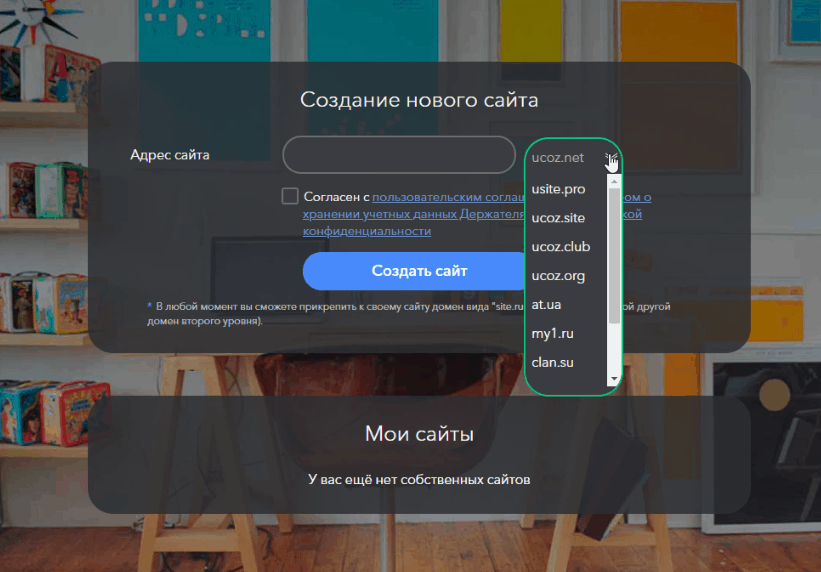
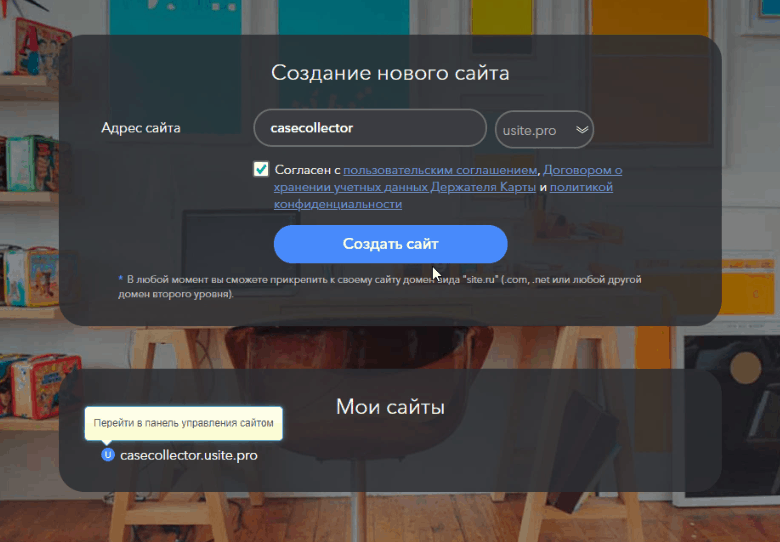
Теперь, придумываете адрес сайта (имя домена третьего уровня) и выбираете доступные варианты бесплатных доменов от uCoz. Рекомендую создавать сайты с именами, релевантными продвигаемым офферам, чтобы ссылка вызывала больше доверия в лице потенциального клиента. Мой выбор был очевиден)):
Следуя приглашению, переходим в панель управления.
ШАГ 2. Вставка кода редиректа
Полпути пройдено! Осталось правильно внедрить код редиректа в новоиспеченный сайт, чтобы он стал выполнять свое темное дело.
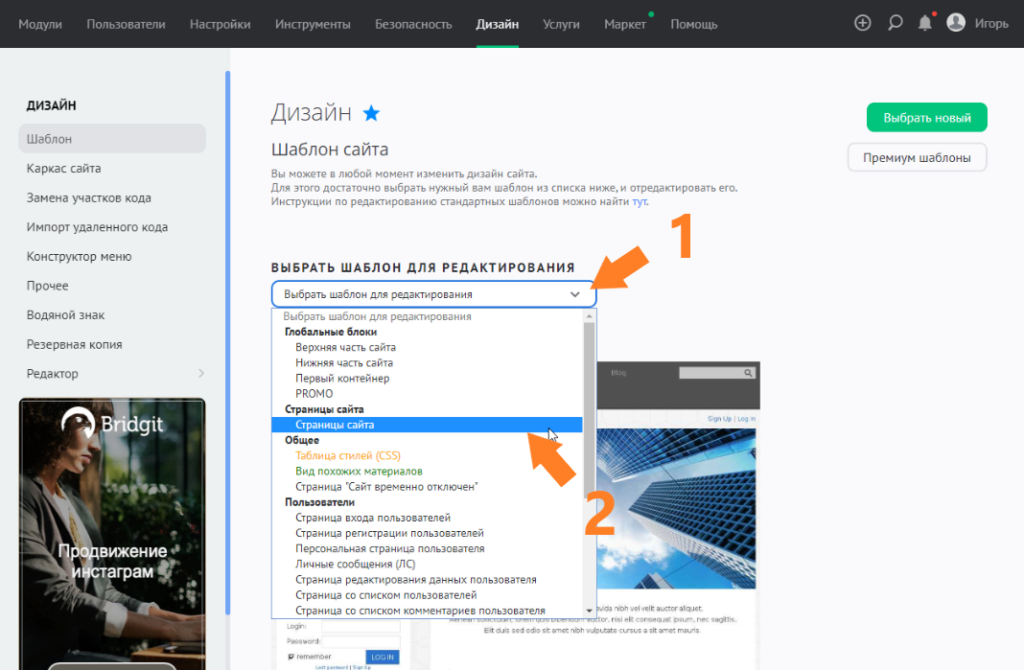
После того, как откроется панель управления сайтом, переходим на вкладку «Дизайн»:
Нам нужно найти шаблон главной страницы сайта. На вкладке «Дизайн» есть выпадающий список шаблонов, действующих на сайте. Выбираем шаблон с названием «Страницы сайта»:
Прежде, чем редактировать шаблон, убедитесь, что ваш сайт работает и доступен по адресу, который вы задавали. Я проверил свой сайт по адресу casecollector.usite.pro (на момент прочтения вами статьи, он может уже не работать, т.к. uCoz периодически требует подтверждения активности сайта, а я мог на это забить):
Убедившись, что все работает, переходим к вставке редиректа в код шаблона нашего сайта. И тут — ВНИМАНИЕ!!! Из-за подставы со стороны uCoz пришлось пойти на хитрость и вставить код редиректа ссылки на JQuery.
JQuery — это популярная библиотека JavaScript, которая облегчает некоторые задачи разработчикам сайтов (в частности, разработку FrontEnd’а сайта). uCoz поддерживает работу с этой библиотекой, поэтому код, написанный на JQuery будет корректно работать. Так, как это библиотека JS, то и синтаксис будет таким же, как в JS.
Так будет выглядеть код для перенаправления на JQuery:
// Пример редиректа на JQuery
<script type="text/javascript">
$(location).attr('href',"http://ваш_сайт.ru");
</script>Вставить данный код нужно в начало секции <body>, как показано ниже (в своем примере я делаю редирект на главную страницу Википедии) :
Сохраняем шаблон и проверяем свой сайт, введя адрес в браузере (напомню, у меня был casecollector.usite.pro). Если все сделали правильно, то откроется желаемая страница и вас можно поздравить).
Что перестало работать?
Рассказываю про свой эпик фейл. Можете взять на заметку при проработке альтернативных схем. Суть в следующем: раньше (на протяжении последних нескольких лет) я всегда прогонял ссылки для теста через uCoz, как описано выше. НО! Я всегда использовал HTML или JavaScript редиректы. Причем, предпочтение отдавал HTML, т.к. больше шансов на успех в случае блокировки JS в клиентском браузере.
Пока писал статью, uCoz изменили алгоритмы валидации кода и, когда я решил по старой схеме сделать переброс на HTML, то получил вот это:
Самое печальное то, что написав редирект ссылки на JavaScript я получил ровно такой же результат! Причем, все мои старые ссылки на HTML продолжают работать. Изменения коснулись только нового редактора кода шаблонов.
Редиректы на HTML и JavaScript теперь не работают на конструкторе сайтов uCoz! Подобные конструкции попадают под фильтр валидатора кода редактора шаблонов.
Терять такую вкуснятину я никак не хотел, поэтому, перепробовал буквально всё. Сработал единственный метод — вставлять редирект ссылки на JQuery, как я описал в примере выше.
Срок жизни редиректа
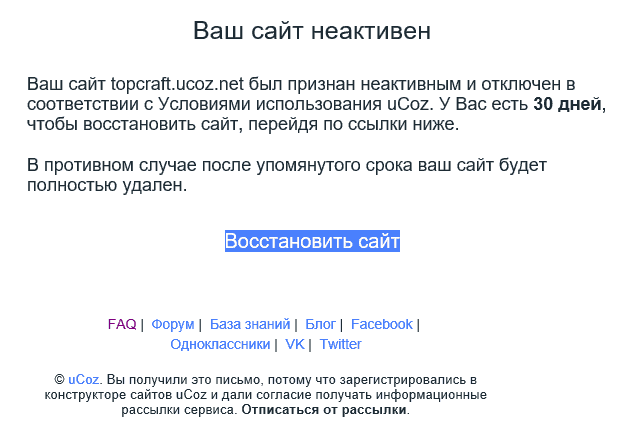
Через некоторое время, после создания и публикации сайта uCoz вам на почту будут приходить сообщения следующего вида:
Это происходит потому, что uCoz мониторит ваш сайт и действия пользователей с ним и, в случае, если активности нет (подробнее читайте Условия использования), то сайт отключают.
Активности пользователей, по понятным причинам, не будет, т.к. все они перенаправляются на другой ресурс.
Выход один: следите за почтой и своевременно восстанавливайте свои сайты. Именно по этой причине, я использую данную схему только для тестов.
Заключение
Еще раз поздравляю тех, кто дочитал до конца! К сожалению, схема с uCoz перестала работать. Честно сказать — метод не самый надежный и этого стоило ожидать рано или поздно. Тем не менее, я не зря делаю акцент на редиректе. Большинство доменов CPA-сетей под фильтром у ВК. Это значит, что при переходе по такой ссылке, пользователь увидит от ВК предупреждение вида: «Ссылка на подозрительный сайт». Чуть позже напишу, как я делаю надежные платные редиректы. Если работаете с трафиком — не забудьте ознакомиться с моим мануалом по продвижению в ВК и другими материалами блога.
С вами был Игорь Кантор. Надеюсь, что статья оказалась для вас полезной. Подписывайтесь на мой Телеграм-канал https://t.me/casecollector — впереди еще много огненного материала! Всем профита!)























Уже не работает, только что час провозился с этим
Спасибо, что сообщили. На этой неделе уже несколько человек жаловались. Похоже, что схема перестала работать. Обновил информацию в статье.
Игорь, здравствуйте. Подскажите, пожалуйста, сейчас актуально размещать свой домен (приобретался он у другого регистратора, выполнил технический перенос) на TimeWeb для последующего редиректа на лендинг ПП адалт дейтинг?
Сейчас столкнулся с тем, что при переходе с телефона по ссылке выходит страница хост-провайдера «Домен припаркован в компании Timeweb». Если переходить с браузера, то редиректит корректно
Здравствуйте, Илья. Актуально. Разное поведение с телефона и десктопа, скорее всего, лечится чисткой кеша. По вашей проблеме — DNS не сразу обновляются. Если все правильно настроили, то нужно подождать до 48 часов.
Здравствуйте! Есть вопрос. Скажите, пожалуйста, если сайт переезжает на другой домен (допустим с префиксом www) и, при этом, меняются url всех без исключения страниц старого сайта на другие url нового, то правило перенаправления в .htaccess необходимо прописывать для КАЖДОЙ страницы старого сайта? Только в этом случае не потеряются позиции в поисковиках? Ну и, конечно, для удобства пользователей. Я так понимаю, что другого выхода нет?